
[Ď] ダミーのテキストが入っているタグを簡単に生成できる「Blind Text Generator」
お疲れ様です。@Micchy_Rです。
テキストなどのダミーを作る作業は手間も時間もかかってしまい、それはもう面倒な作業です。
ワイヤーフレームベースであれば、ある程度効率化もできそうですが、htmlファイルで同じことをやろうとするとタグを入れなければなりません。
コンテンツ内容は決まってないけど、スタイルシートだけ進めておきたいとか。
テンプレートページを作っておいて、納品しなければならないときとか。
下手に公開されているページと同じテキストを使用するよりかは、ダミーのテキストを使用していた方が無難。
そんなときに使えるサービスを紹介したいと思います。
Blind Text Generator
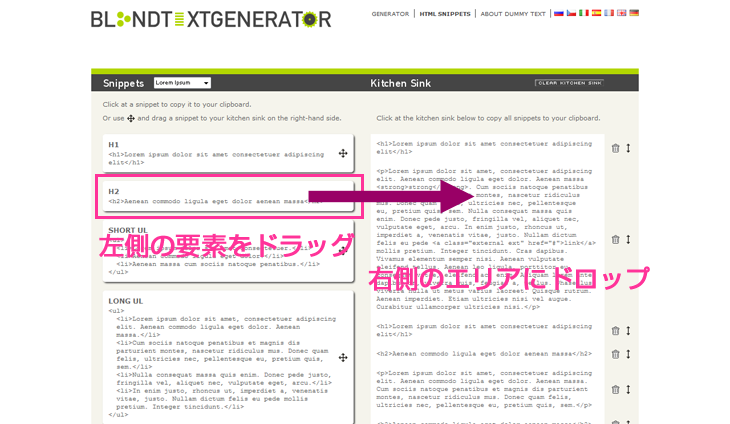
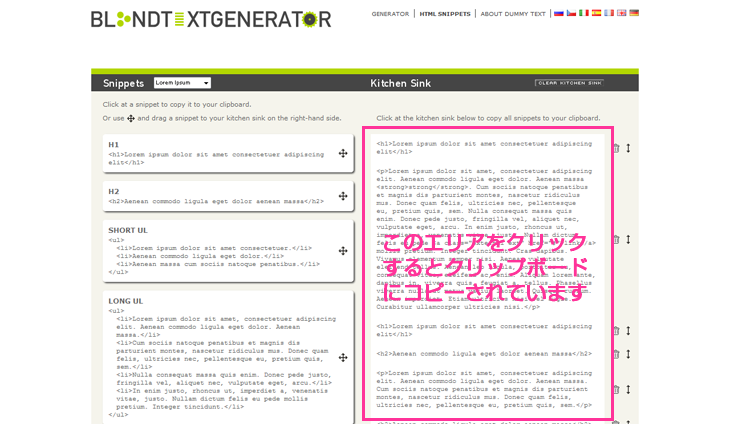
使い方は直感的で分かりやすいサービスです。
既に用意されているタグを右のエリアにドラッグしていきます。
ドラッグできるタグは次の13種類になります。
- h1
- h2
- h3
- h4
- h5
- h6
- SHORT UL
- LONG UL
- PARAGRAPH
- SHORT PARAGRAPH
- BLOCKQUOTE
- FORM
- TABLE
ドラッグしたタグは「バケツ」のアイコンをクリックで削除ができます。
まだ、右のエリア内でのドラッグが可能で、順番を入れ替えることができます。
右のエリアが完成したらどうするのか?
文字が小さくて分かりにくかったのですが、ワンクリックでクリップボードにコピーしてくれます。

画面上のテキストをコピーできるのかと思って試してみたのですが、要素が動くだけで選択できず。。。
もう少し文字を大きくするとか、何かしらの工夫が必要かなと思います。
せっかくの使い勝手も分からないのは致命的ですので。
クリップボードのデータをhtmlファイルに貼り付ければ終わりです。
ちまちまとソースコード書くより遥かに効率的だと思います。
(使う場面があれば。ですが。)
by Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)