[Ď] 読みにくいソースコードを一発で綺麗に整えてくれる「Dirty Markup」
お疲れ様です。@Micchy_R
コーダーさんによってマークアップの手法はマチマチですよね。
人が変わればやり方も変わるわけで、ソースコードを見ただけでコーダーさんの丁寧さや正確さが感じられてしまったりします。
丁寧に仕上げてくれる人ならネストもきちんとされていて、他の誰が見ても分かりやすいソースになってますし、
時間がなく急遽対応したものなどは丁寧さもかけて、ネスト?は?みたいな状態で渡されることもあります。
自分自身、読みにくいソースを渡されたときはガッカリしてしまいますし、こういうコーダーさんなんだと残念に思ってしまいます。。
ですが、渡されたものは確認しないといけません。
Dreamweaverなどのアプリケーションを使えば簡単なのですが、使っていなかったり、コーダーさんしか持っていなかったりもするので、
そんな不満を解消してくれるウェブサービスです。
Dirty Markup

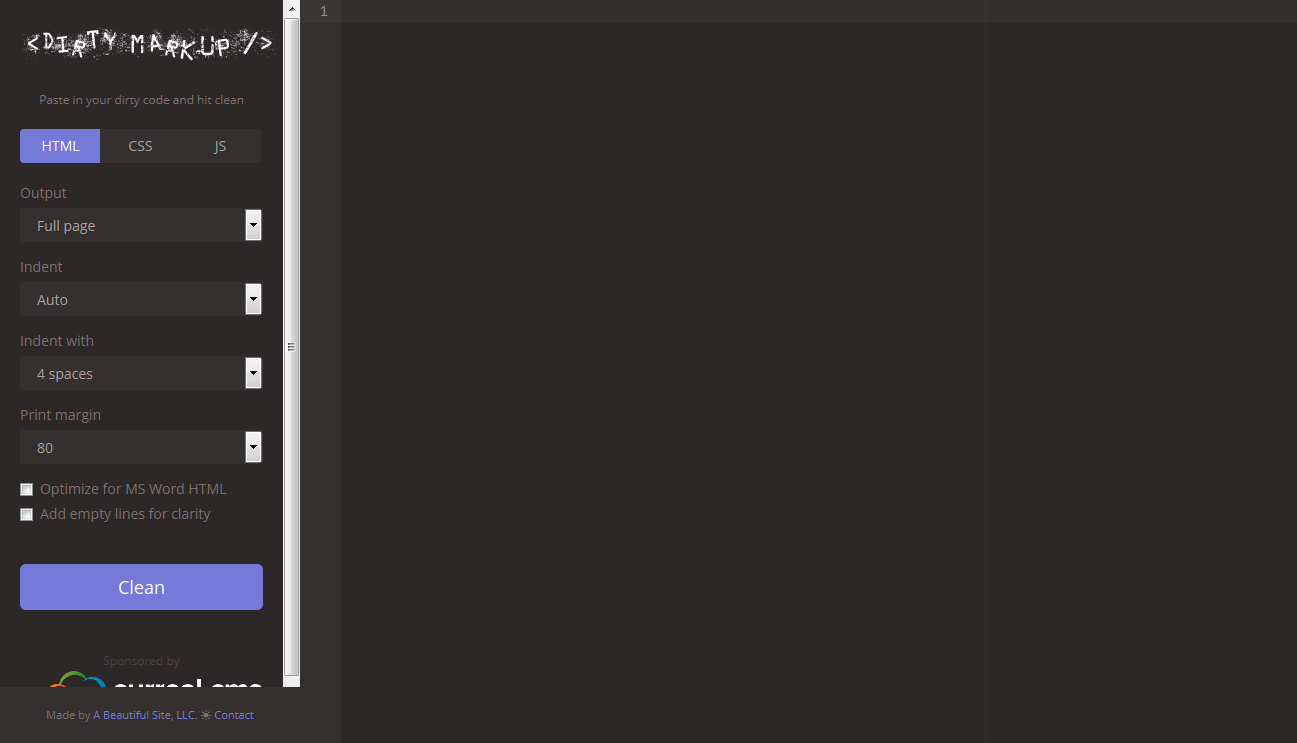
見た目はWeb版のテキストエディタのようになっています。
最初は何もないので真っ暗な画面ですが、右側のエリアには直接コードを書き上げることもできます。
単純にコピー&ペーストするだけでことが足りてしまう、便利なWebサービスです。
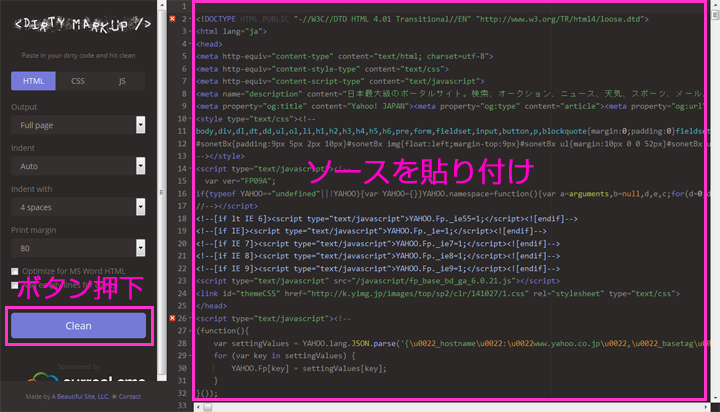
右側のエリアにソースを貼り付けてみました。
左側にある「Clean」ボタンを押下するだけで、ソースを綺麗に整えてくれます。
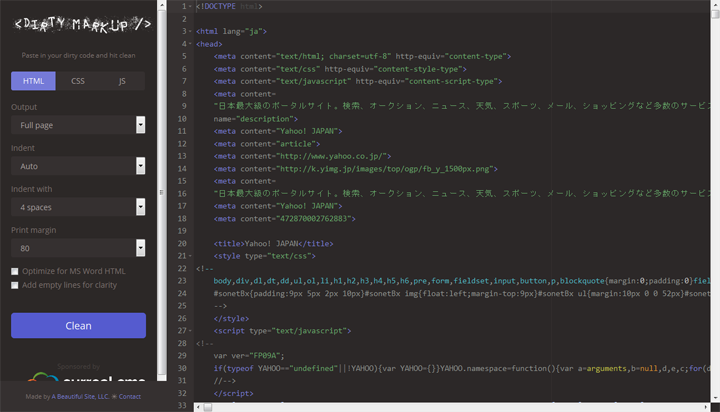
結果が以下のキャプチャです。
冒頭部分しかキャプチャをしていないですが、最後までネストを綺麗にしてくれます。

「html」だけでなく、「CSS」と「JavaScript」にも対応していますし、インデントの指定オプションなどもあります。
エディターとしても綺麗に見えるように作られているので、このままマークアップしても良いですね。
綺麗に整えてもらった後に、再度コピーして、元のソースに貼り付ければ完了。
人のフリ見て何とか言いますが、自分が制作するとき、修正するときには綺麗なマークアップを心がけたいものです。
by Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)