
[Ď] 様々なデバイスサイズでレスポンシブの確認ができる「Responsive Web Design Tool」
お疲れ様です。@Micchy_R
レスポンシブウェブデザインが割りと一般的になったと思っているのですが、その確認用のサービスも一般的になってきたんだなぁと実感しています。
先日も同じようなエントリーをしているので、この手のチェック用サービスは山ほど転がっているのでしょう。
見た目や使い勝手の良さそうなものがあったら、またエントリーをするかもしれません。。。
今回紹介するサービスは約50種類のデバイスサイズで確認することができます。
スマートフォン、タブレット、ノートPC、デスクトップの4種類がベースですが、Appleだけでなく、AmazonやDell、HTCやAsusなど、手広くいっきに確認できてしまいます。
あくまでサイズの確認ができるだけなので、実機での表示はどうなるか分かりません。
デバイス毎に致命的なバグが含まれているようですので、その確認はどうやっていくのが正解なのでしょうかね?
Responsive Web Design Tool
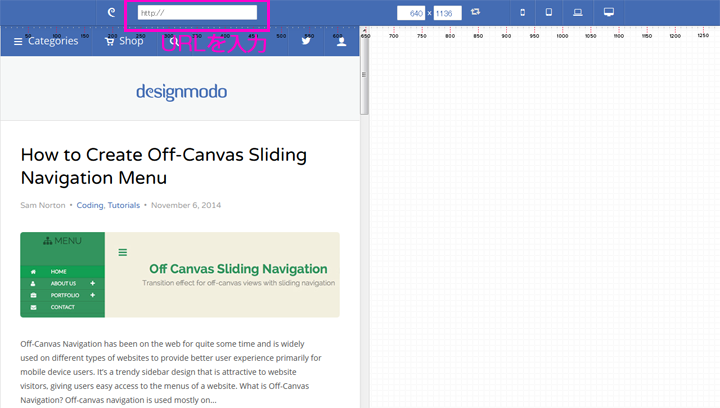
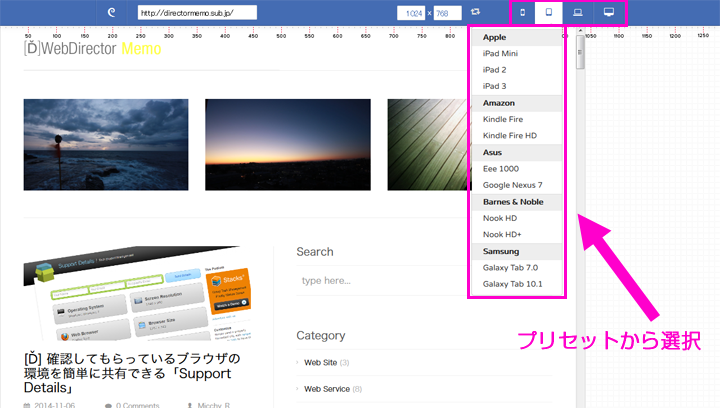
使い方はサイトのURLを入力して、デバイスをプリセットから指定するだけです。

「WebDirector Memo」で試してみました。
サイズは「タブレット」→「iPad Mini」を選んでいます。
選んだデバイスのサイズが表示されますし、右側の矢印をクリックすると、ランドスケープサイズでも見れてしまいます。

話しが少しずれてしまうのですが、いま現在、日本国内に出回っているスマートフォンはおおそよ500種類と言われています。
全ての環境を確認することは不可能に近いので、「どの環境なら確認できます」「この環境までは担保します」などと、クライアントと事前に合意しておく必要がありますね。
ここが抜けてしまうと、後々になって揉める原因になりますので、書面をもってお互いに確認しておきましょう。
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)








