
[Ď] ウェブサイトの配色やフォントを瞬時に抽出してくれる便利な「Stylify Me」
お疲れ様です。@Micchy_R
twitterなどで話題になっているウェブサービスが目に留まったので、こちらでも紹介したいと思います。
もうタイトルのままなんですが、サイトの配色やフォントを瞬時に抽出してくれる便利なサイトです。
気になるサイトや、参考にしたいサイトの配色から学ぶってのは大事なことです。
配色やフォントはサイトのイメージに直結するので、引き出しを増やすためにも勉強はしておいた方がいいですね。
Stylify Me
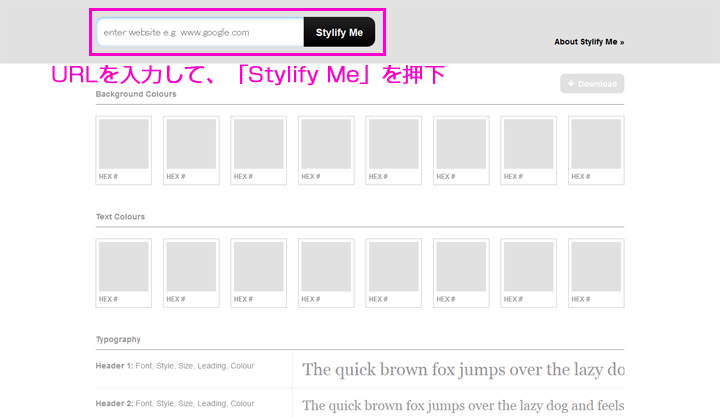
アクセスしてみると何も埋まっていない空っぽのワイヤーのような画面が表示されます。
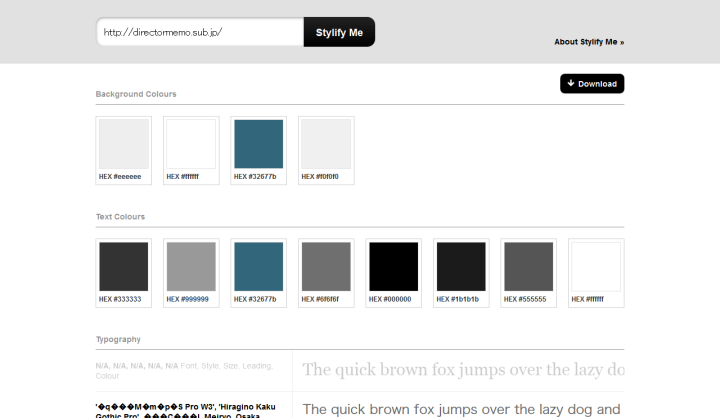
「WebDirector Memo」で実際に試してみました。
結果は以下から見れます。

配色の一覧が上部に、使用しているフォントが中部に、最後に画面のキャプチャが表示されます。
結果は右上の「Download」からPDF化してローカルに落とすことが出来るので、便利ですね。
複数のサイトを一気にPDF化して、デザインワークショップを開くのにも便利です。
キャプチャだけでは分からない部分も、配色やカラーから得れるものもありそうですね。
By Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)