
[Ď] 確認してもらっているブラウザの環境を簡単に共有できる「Support Details」
お疲れ様です。@Micchy_Rです。
サイトの制作が進んで行くと、どこかのタイミングでクライアントに確認してもらったり、コーダーさんと修正を指示したりという場面が出てきます。
ですが、自分の環境だけエラーが出てる?とか、表示がおかしい?などというのは稀でもなく頻繁にあること。
そんな時にブラウザの環境を相互に教えあって、「どうなってます?」と確認してもらったりすると思います。
細かな部分を調べて、メールに書いて(電話して)ってのはかなり面倒な作業です。
今回は簡単に相手の見ているブラウザの環境を共有できるサービスを紹介します。
Support Details
特別なことは一切する必要はなく、ページを開くだけ。これだけです。
ページを開いたタイミングでブラウザの環境を表示してくれます。
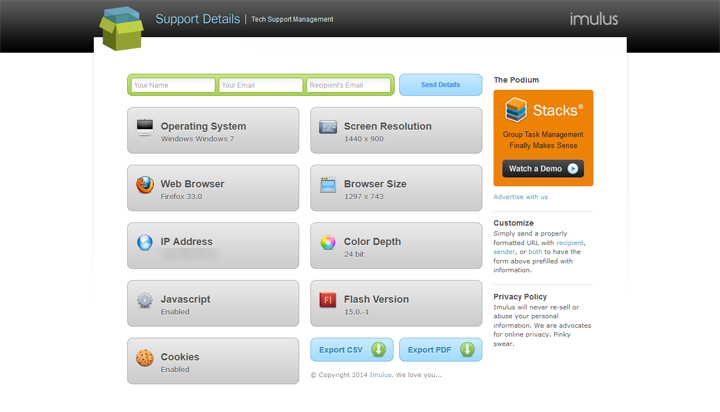
表示してくれる項目は次の9個です。
- OSとバージョン
- 画面レゾリューション
- ブラウザの種類
- ブラウザのサイズ
- IPアドレス
- 色深度(ピクセル後のビット数)
- JavaScriptの使用有無
- Cookieの使用有無
- Flashのバージョン
このサービスが便利なのは表示した情報を「Excel」「PDF」でダウンロードするか、「E-mail」でそのまま送信するかを選択することができます。
この情報に「画面キャプチャ」と併せて送ることで、どんな状況かをより理解することができます。
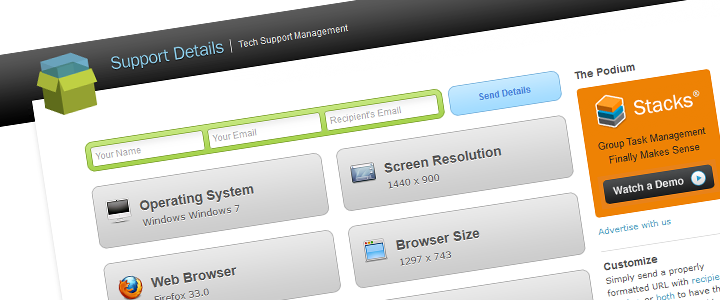
試しに、自分の環境でページを開いてみました。
一部モザイクをかけています。

アイコンもついて分かりやすく整理されたリストなので、キャプチャの方が分かりやすいかもしれませんね。
ちょっとした工夫で情報を正しく伝えることが出来るサービスなので、使ってみてはいかがでしょうか。
by Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)