
[Ď] 4種類のデバイスでレスポンシブウェブデザインの表示結果を見れる「Am I Responsive?」
お疲れ様です。@Micchy_R
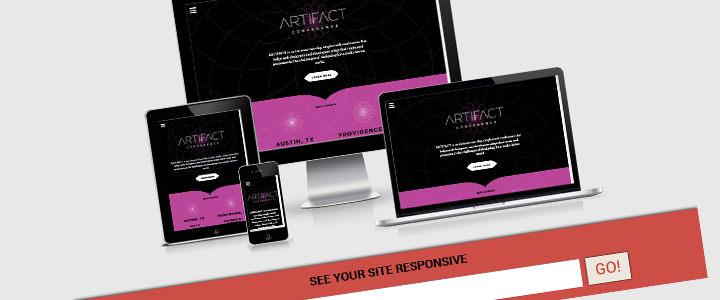
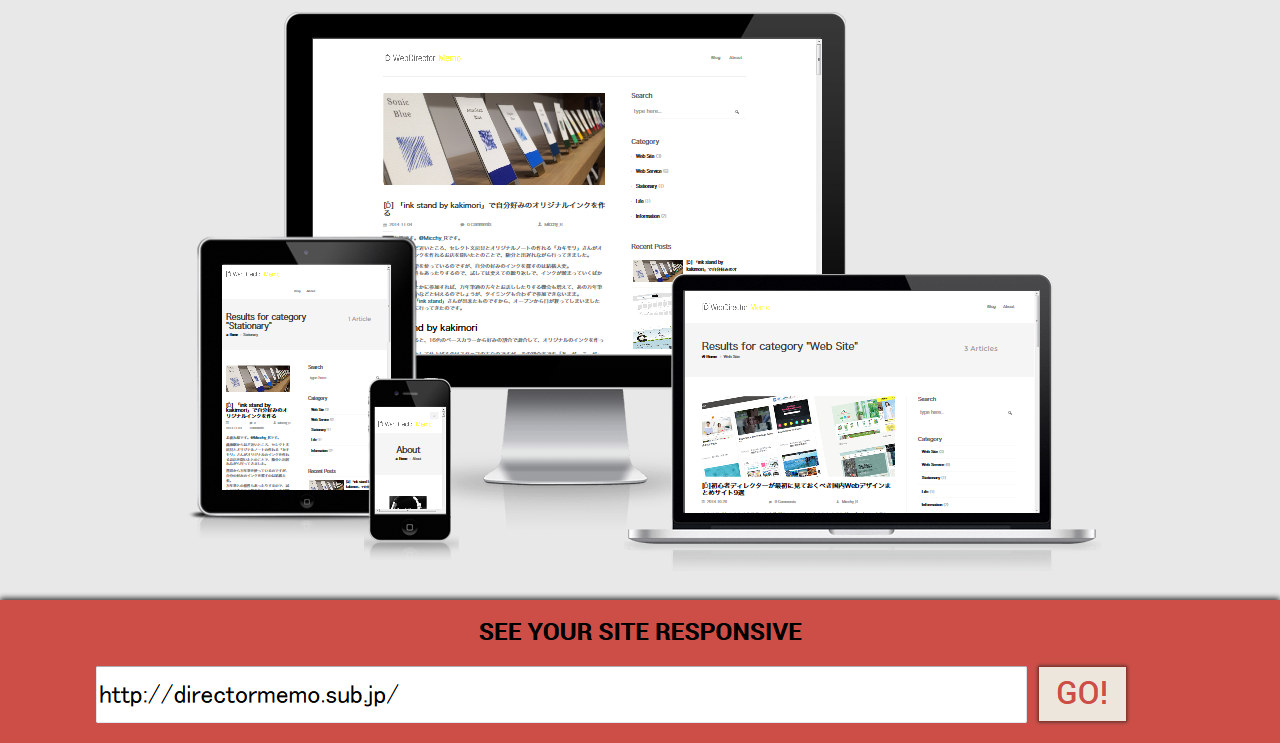
レスポンシブウェブデザインで構築されたサイトを、4種類のデバイスで「表示した時の見栄え」を同時に見れるサービスです。
それぞれのサイズは次のようになっていて、全てAppleの製品の枠の中に収まります。
- Desktop:1600x992px
- Laptop:1280x802px
- Tablet:768x1024px
- Mobile:320x480px
ココの枠内で見れたから、どういう使い道があるのかと言われると正直分かりません。。
キャプチャを実績に載せるとかしか思い浮かばないのですが、だったら、ちゃんと作りこんだ方がいい気がします。
なので、紹介するにはちょっと微妙かもしれませんが、新たな使い方を教えていただけるとありがたいです。
Am I Responsive
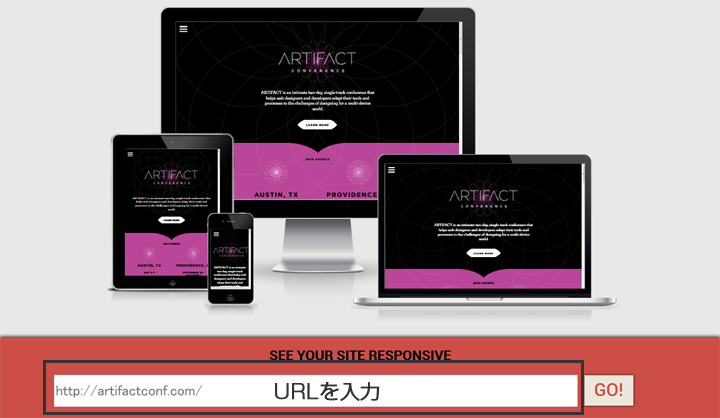
使い方はいたって簡単で、確認したいサイトのURLを入力して「GO!」ボタンを押下するだけ。

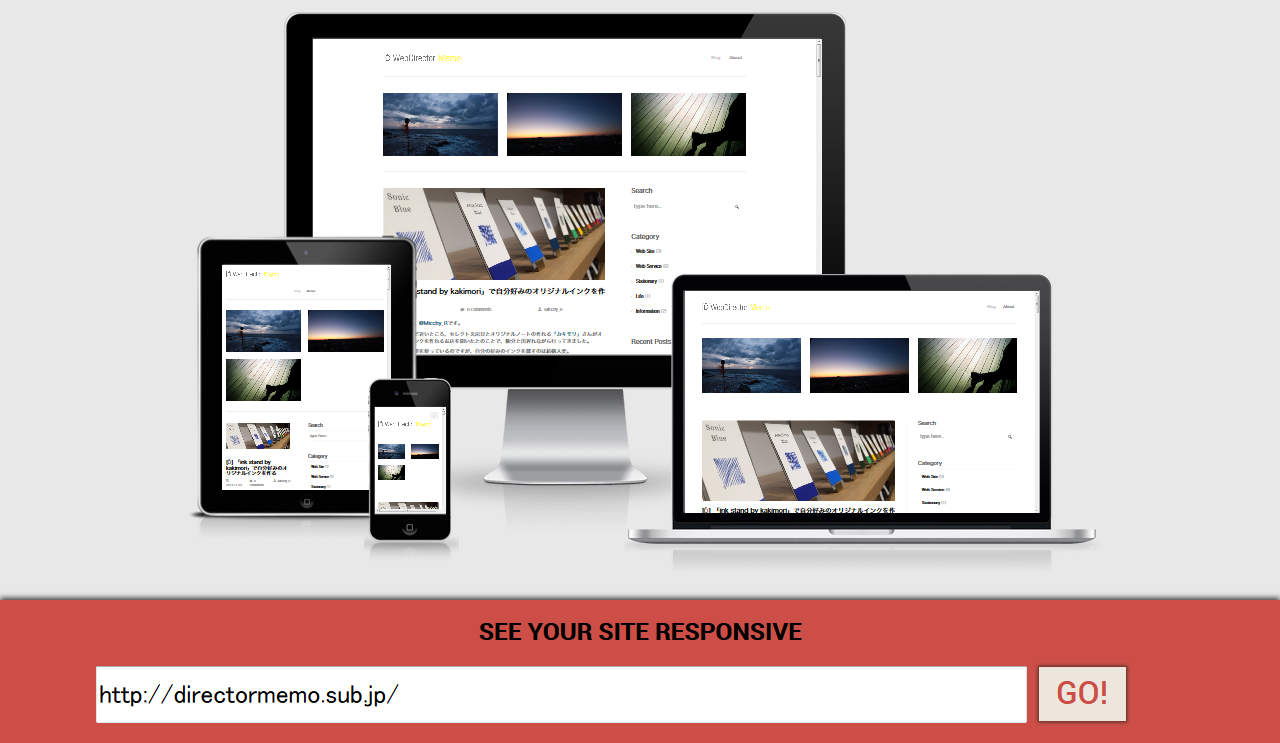
「WebDirector Memo」で早速試してみました。
各デバイスの幅に応じて表示されているのが確認できると思います。

マウスを動かしている時に気が付いたのですが、デバイス画像にキャプチャを入れ込んでいる訳ではないのです。
iFrameを使用して、入力されたページのURLを表示しているので、ページとして動かすことができます。
4種類それぞれ別のページを表示してみた結果です。
また、4種類のデバイスはドラッグして動かすことができるので、好きな位置に配置することが可能です。(サイズの制限はあるので注意)

PCの場合は、ブラウザをフルサイズにした時の見た目になってたりと、やっぱり他の用途が見えないですね。
デバイス毎の見た目をいっきに見る場合には便利なサービスだと思います。
by Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)