
[Ď] コーディングのチェックを手早くできる三種の神器
お疲れ様です。@Micchy_Rです。
成果物の品質を担保するのって結構大変ですよね。。
ディレクターなら、プロジェクトごとに通らなくてはいけない道だと思っています。
チェックする方法は山ほどあるでしょうか、手早く、簡単にできるのが良いですね。
今日は自分が使用している3つのチェック内容と[ツール]をご紹介します。
- バリデーションチェック
- タグ閉じ忘れチェック
- ALTの指定チェック
ソースを上から眺めていくのは見落としもありますし、いかんせん時間がかかります。
なるべくソースを直接見ないでチェックしたいところです。
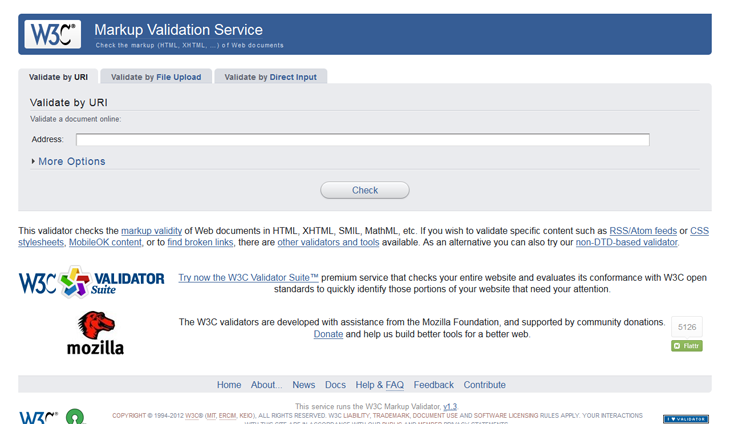
Markup Validation Service
言わずも知れたバリデーションチェックのWebサービスです。
結構厳しい判定をしてくれるので、かなり頼りにしています。
自分が使う場合は、ソースコードを貼り付け!
ファイルをアップしたりは面倒ですし、URIを入れてもベーシック認証とか設定していればはじかれるので。

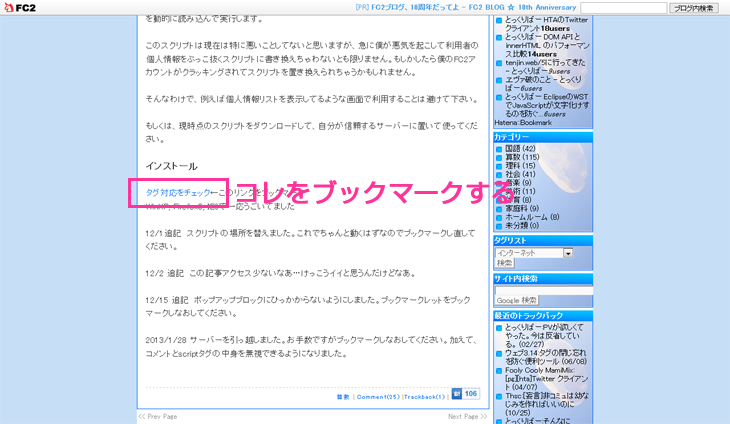
タグ閉じチェック
ブログ「とっくりばー」が提供してくださっているブックマークレットです。
これはかなり便利なブックマークレットですね。
これないと品質担保できません!って言い切れるくらいハードユーザーです。

次の画像の箇所からブックマークをしてください。

タグ閉じのチェックしたいページを開いて、ブックマークからコレを選べば、ポップアップでチェック内容を表示してくれます。
他にもチェックする方法はあると思いますが、余計なアプリとか立ち上げないで済むので、ブックマークレットで済ませてます。
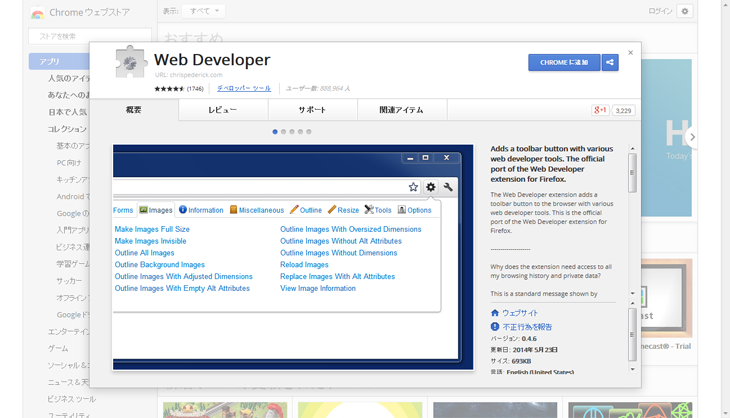
Web Developer
Google Chromeの拡張機能「Web Developer」です。
こちらは主にALTの指定が正しくされているかを確認するために使用しています。
他にも多くの機能が詰まっているので、インストールしておいて損はないと思います!

この他、クライアントによってはレギュレーションが細かく指定されているものもあるかもしれませんので、そこはやむ得ずソースを見ながらのチェックになってしまいます。
ですが、基本的な部分は上の3つで十分まかなえると思います。
品質は時間をかければかけるほど良くなりますが、その分スケジュールが足りなくなってきてしまいます。
手を抜くわけでは決してなく、「手早くやる」がコツです。
でも、この「手早くやる」も物量がかさめば飽きてくるんですよね。。。
By Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)