
[Ď] PNG形式のファイルを効率良く圧縮してくれるWebサービス
お疲れ様です。@Micchy_Rです。
レスポンシブウェブデザインの浸透し始めて来てまだ間もないですが、画像のサイズにかなりシビアになって来たと思います。
同じ画像をPCでもスマホでも見ることになるので、通信速度の遅いスマホではやはり画像のファイル小さい方がいい訳です。
とは言え、Retinaディスプレイだのと縦横サイズは倍にする必要があったりと。
Googleでも表示速度をランキングの指標にするのが発表されているので、なるべくファイルサイズは小さい有利なのです。
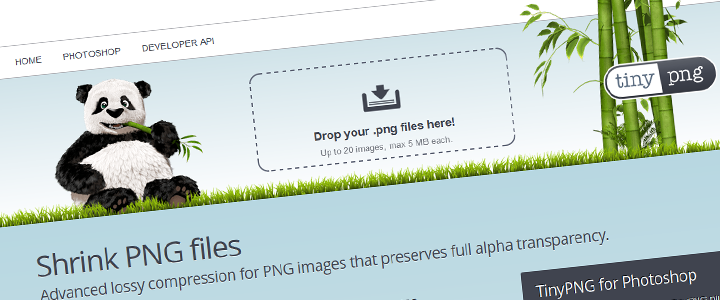
今回紹介するのは無料のWebサービス「TinyPNG」です。
PNG形式のファイルを効率良く、Drug & Dropだけで圧縮してくれる便利なサービスです。
サンプルの画像を用いて簡単にですが紹介します。
TinyPNG
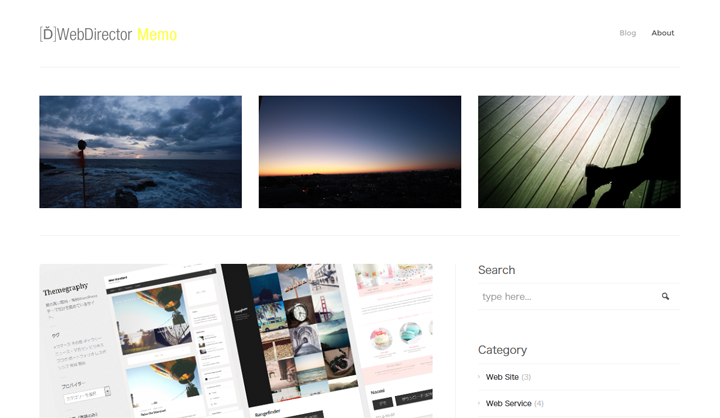
ココにサンプルの画像を用意しました。このブログのキャプチャです。
サンプルに事足りるのかと言われれば不安になりますが、コチラを使用してみます。
下図のように、枠内にPNG形式のファイルをドラッグ&ドロップするだけで、自動的に圧縮が始まります。
圧縮されたファイルのリンクURLが表示されるので、ダウンロードして完了です。コレだけ。簡単ですね。

変換前の画像
変換後の画像
同じサイズで60KBまで圧縮されました。
なんと、73%も圧縮!

サイトをまとめて紹介するときなどにキャプチャを大量に貼り付けますが、10個までは一度に圧縮できるのでかなり便利です。
ここでは簡単に触れますが、Photoshop用のプラグインも有料で使うことができます。
また、WordPress用のプラグインもあり、こちらはEmailでAPIキーを入手することで、使用することができます。
ちょっとした作業が必要になりますが、アップロードした画像が自動で圧縮されます。
ただ、「メディア」内には表示されないようなので、そこだけは不便かもしれません。
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)