
[Ď] 「BuiltWith」を使ってクライアントの環境を事前に把握する
お疲れ様です。@Micchy_Rです。
プレゼンをする前に、クライアントの環境を先回りして把握しておくことが出来る便利なサービスの紹介です。
例えば、Webサーバーのプロダクトは何だろう?とか。
例えば、CMSは何を使っているんだろう?とか。
ソースからある程度は読み解くことは出来るかもしれませんが、わざわざ見るのも面倒。
そこで今回は「BuiltWith」を紹介します。
実際に試してみます。
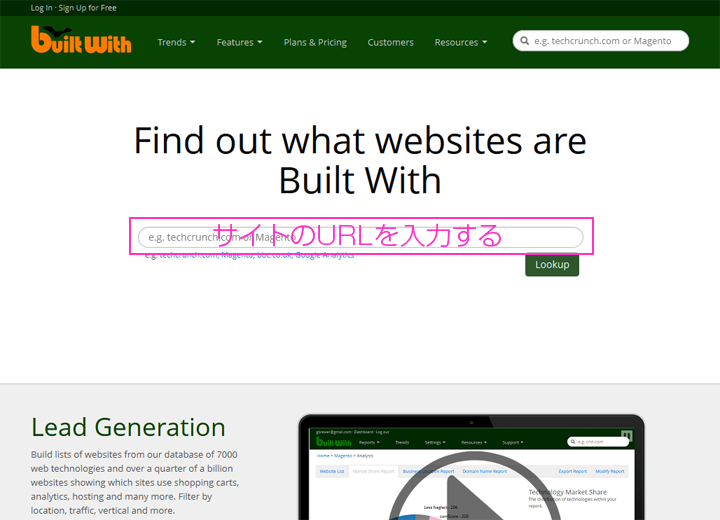
とは言ったものの、クライアントのWebサイトのURLを入力する。コレだけ。

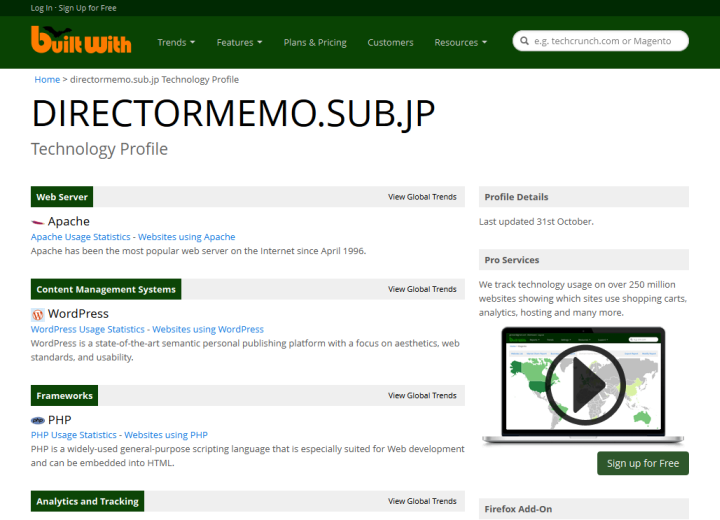
「WebDirector Memo」のURLを実際に入力してみました。結果がこちら。

結果から以下のようなものが読み取れます。
- WebサーバはApachを使用
- CMSはWordpressを使用
- Google Analyticsを使用
- HTML5形式での記述
- UTF-8でのエンコーディング
などなど・・・
これらの情報をプレゼン前に把握しておけば、提案資料に必要な項目を埋めていけますし、よく調査してくれているんだという信頼にも繋がります。
「この人たちに任せれば大丈夫」と思わせるのがプレゼンの肝です。細かな配慮が行き届いた、先回りの提案資料作りに役立つと思います。
by Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)