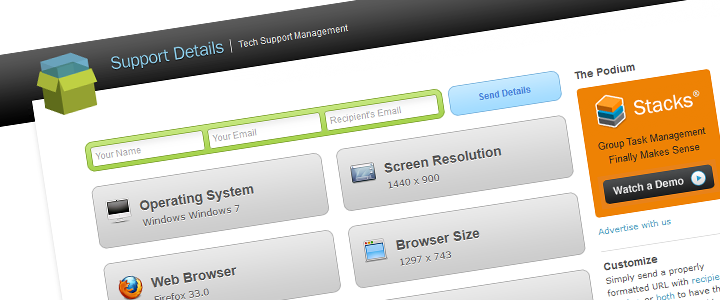
[Ď] 確認してもらっているブラウザの環境を簡単に共有できる「Support Details」
お疲れ様です。@Micchy_Rです。
サイトの制作が進んで行くと、どこかのタイミングでクライアントに確認してもらったり、コーダーさんと修正を指示したりという場面が出てきます。
ですが、自分の環境だけエラーが出てる?とか、表示がおかしい?などというのは稀でもなく頻繁にあること。
そんな時にブラウザの環境を相互に教えあって、「どうなってます?」と確認してもらったりすると思います。
細かな部分を調べて、メールに書いて(電話して)ってのはかなり面倒な作業です。
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)