[Ď] 短時間、無料で自分のスマートフォンサイトを作れる「smart4me」
お疲れ様です。@Micchy_Rです。
無料で自分のスマートフォンサイトを作れるサービスをご紹介します。
登録、サーバ費などコストが一切かかりません。ドメインは指定できずにサービスのドメインを使用することになりますが、手軽に始められるという点ではかなり差別化できているサービスだと思います。
smart4me
残念ながらFlashを使用したサービスなので、スマートフォンから直接編集できるわけではありません。
そのあたりはいずれ改善されるとかされないとか。
ツアーページもしっかりしていますが、直感的に操作できるので、習うより慣れろ的に使ってみるのが早いかもしれません。
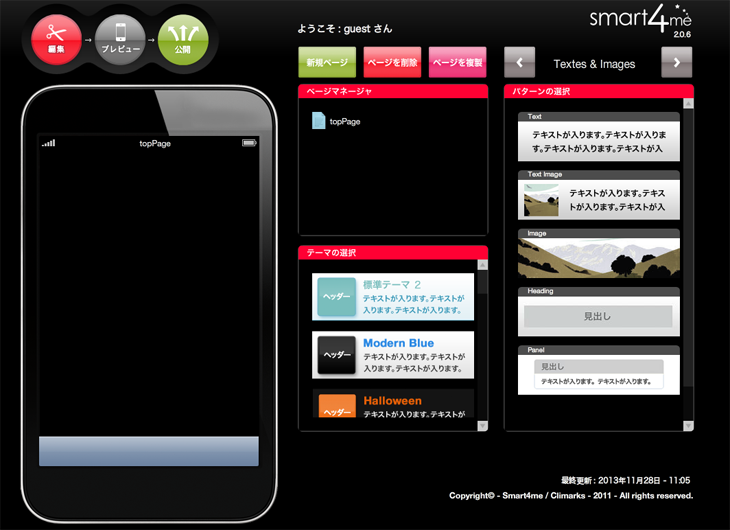
こちらは管理画面です。
基本的な操作は「ドラッグ」「クリック」「テキスト入力」こんなもんです。
画像の入れ込みも簡単ですし、最適なサイズにしてくれます。
Google Mapでの地図情報や、SEO対策のMETA情報も登録することができるので、かなり細かいところまで手が届いていますね。
サービスのブログ
個人向けというよりから、飲食店やショップのサイトが多いようなので、今後もこの手の情報がsmart4meによって発信されていくのかもしれません。 by Micchy_R
![[Ď] WebDirector Memo](http://directormemo.sub.jp/wp-content/uploads/2016/04/logo4.jpg)